今天玩玩時下最夯的Tailwind啦~
把這30天的文章&Demo收集起來變成一個30天的彙整網站!
(原定要寫的Three.js改成Tailwind動畫,因為three.js的水實在太深啦!)
我將這30天用到的程式語言設計成標籤,
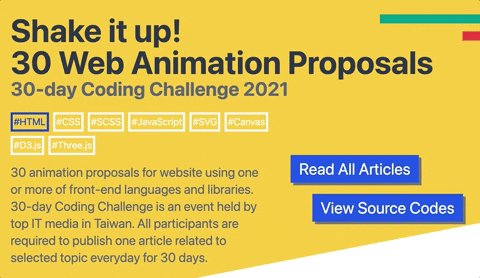
點擊標籤就可以篩選下方的文章,
但因為和傳統的篩選樣式不同,
所以想要做一個動態箭頭,指引使用者點擊。
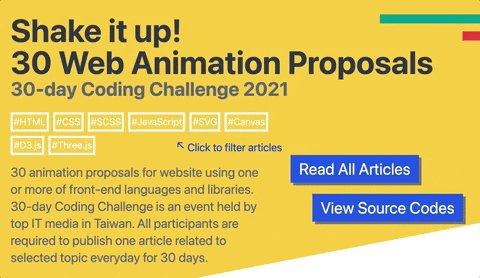
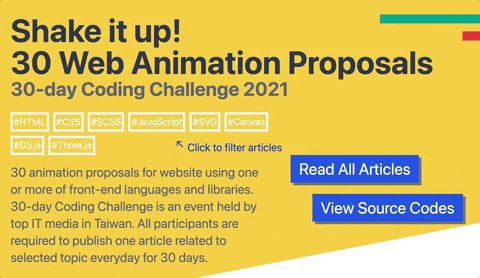
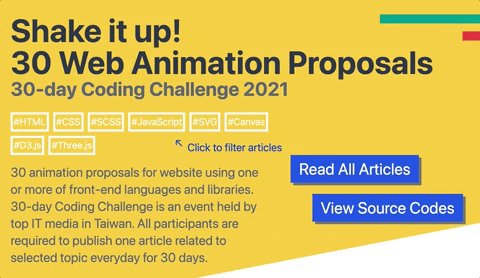
老樣子先來看成果!

(請忽略我奇怪的英文 XD)
箭頭會一直動,直到使用者點擊了標籤就會消失。
另外一個動態是Hover之後標題會動,
就來看一下我是怎麼用Tailwind做設定吧!
大綱:
1.Tailwind 自訂CSS Animation
2.Tailwind 增加Hover變數設定Animation
然後,對,我就是在寫鐵人賽的同時入了兔兔教
這一篇不會講Tailwind起手式喔!詳細請參考:
排版神器 Tailwind CSS~和兔兔一起快速上手漂亮的元件開發!
Tailwind動畫支援有限,所以我們自己在 tailwind.config.js
裡面自己做設定:
module.exports = {
theme: {
extend: {
//在keyframes設定想要的動態
keyframes: {
//這個就是我們的箭頭動態啦往右上一直指
point: {
'0%': {top: '-0.25rem',left: '-1.25rem'},
'100%': {top: '-0.5rem',left: '-1.5rem'},
}
},
//這邊是我們的animation命名
animation: {
point: 'point 0.6s linear infinite',
},
},
},
}
命名完成後就來想要家的地方把名稱加上去!
只要 animate-你取的名稱 就會吃設定檔案囉!
<!-- animate-point 就是我們要的動態啦! -->
<div>
<span class="animate-point">↖</span>
Click to filter articles</div>
我想要標題這邊在Hover的時加上動態,(才有動起來的感覺!)
先看一下成果:

tailwind的class也有hover: ,直接幫元素寫上hover後想要的變化
但只內建了backgroundColor、skew、rotate可以使用,
這時候一樣在config檔案,為animte加上變數,也可以一起套用啦!
//tailwind.config.js
module.exports = {
theme: {
extend: {
//這邊是我的晃動動態
keyframes: {
shake: {
'0%': {transform: 'translateX(-5%)'},
'25%': {transform: 'translateX(5%)'},
'50%': {transform: 'translateX(-5%)'},
'75%': {transform: 'translateX(5%)'},
'100%': {transform: 'translateX(-5%)'},
}
},
animation: {
shake: 'shake 0.3s linear 1',
},
},
},
//變數加在這邊
variants: {
extend: {
animation: ['hover'],
},
},
}
再幫我們的DOM元素加上類別hover:animate-自訂名稱 就好啦!
<div class="hover:animate-shake cursor-pointer">
<h1>Shake it up!</h1>
</div>
這次我用 Gulp 去做打包&壓縮,
下一篇會一起分享在Gulp裡Tailwind的設定喔!
所謂下一篇就是最後一篇啦!今天晚一點放上來~
